Android Best Image Loader Library
I am one of the engineers on the Fresco project. So obviously I'm biased. But you don't have to take my word for it. We've released a sample app that allows you to compare the performance of five libraries - Fresco, Picasso, UIL, Glide, and Volley Image Loader - side by side.
Android Best Image Loader Library Android
You can get it at our GitHub repo. I should also point out that Fresco is available on Maven Central, as com.facebook.fresco:fresco. Fresco offers features that Picasso, UIL, and Glide do not yet have:. Images aren't stored in the Java heap, but in the ashmem heap. Intermediate byte buffers are also stored in the native heap. This leaves a lot more memory available for applications to use. It reduces the risk of OutOfMemoryErrors.
It also reduces the amount of garbage collection apps have to do, leading to better performance. Progressive JPEG images can be streamed, just like in a web browser. Images can be cropped around any point, not just the center. JPEG images can be resized natively. This avoids the problem of OOMing while trying to downsize an image. There are many others , but these are the most important. Mind you that this is a highly opinion based question, so I stopped making fjords and made a quick table Now library comparison is hard because on many parameters, all the four pretty much do the same thing, except possibly for Fresco because there is a whole bunch of new memory level optimizations in it.So let me know if certain parameters you'd like to see a comparison for based on my experience.
Having used Fresco the least, the answer might evolve as I continue to use and understand it for current exploits. The used personally is having used the library atleast once in a completed app.Note - Fresco now supports GIF as well as WebP animations. These answers are totally my opinion Answers.
Picasso is an easy to use image loader, same goes for Imageloader. Fresco uses a different approach to image loading, i haven't used it yet but it looks too me more like a solution for getting image from network and caching them then showing the images. Then the other way around like Picasso/Imageloader/Glide which to me are more Showing image on screen that also does getting images from network and caching them. Glide tries to be somewhat interchangeable with Picasso.I think when they were created Picasso's mind set was follow HTTP spec's and let the server decide the caching policies and cache full sized and resize on demand. Glide is the same with following the HTTP spec but tries to have a smaller memory footprint by making some different assumptions like cache the resized images instead of the fullsized images, and show images with RGB565 instead of RGB8888. Both libraries offer full customization of the default settings.

As to which library is the best to use is really hard to say. Picasso, Glide and Imageloader are well respected and well tested libraries which all are easy to use with the default settings. Both Picasso and Glide require only 1 line of code to load an image and have a placeholder and error image. Customizing the behaviour also doesn't require that much work. Same goes for Imageloader which is also an older library then Picasso and Glide, however I haven't used it so can't say much about performance/memory usage/customizations but looking at the readme on github gives me the impression that it is also relatively easy to use and setup. So in choosing any of these 3 libraries you can't make the wrong decision, its more a matter of personal taste.
For fresco my opinion is that its another facebook library so we have to see how that is going to work out for them, so far there track record isn't that good. Like the facebook SDK is still isn't officially released on mavenCentral I have not used to facebook sdk since sept 2014 and it seems they have put the first version online on mavenCentral in oct 2014. So it will take some time before we can get any good opinion about it. between the 3 big name libraries I think there are no significant differences.

The only one that stand out is fresco but that is because it has a different approach and is new and not battle tested. Neither Glide nor Picasso is perfect. The way Glide loads an image to memory and do the caching is better than Picasso which let an image loaded far faster. In addition, it also helps preventing an app from popular OutOfMemoryError. GIF Animation loading is a killing feature provided by Glide. Anyway Picasso decodes an image with better quality than Glide. Which one do I prefer?
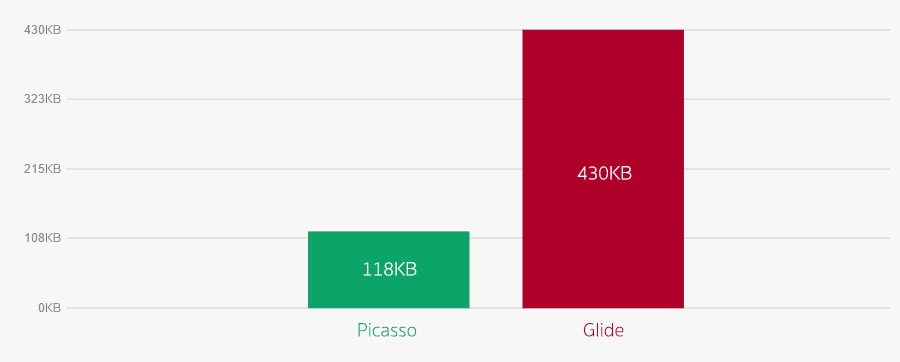
Although I use Picasso for such a very long time, I must admit that I now prefer Glide. But I would recommend you to change Bitmap Format to ARGB8888 and let Glide cache both full-size image and resized one first. The rest would do your job great!. Method count of Picasso and Glide are at 840 and 2678 respectively. Picasso (v2.5.1)'s size is around 118KB while Glide (v3.5.2)'s is around 430KB. Glide creates cached images per size while Picasso saves the full image and process it, so on load it shows faster with Glide but uses more memory. Glide use less memory by default with RGB565.
+1 For Picasso. There is a post that talk a lot about Picasso vs Glide.
The scrolling list of visuals is a classic mobile interface pattern. Unfortunately, it’s always been a hassle to implement well on Android. If they are stored locally, a native Android implementation will result in stuttering. And if they are stored on the web, you have to worry about canceling pending requests, along with caching and a slew of other concerns. As a result, many Android developers have written their own dedicated image downloading component once or twice. In fact, has an exercise where you write one in an app called PhotoGallery, which we’ll talk more about below. And when you start to need caching, transformations, and better performance, it’s natural to ask if someone else has solved this problem before you.
Just a few months back, I found myself in that exact situation with one of our client apps. I researched some solutions, but didn’t find anything compelling enough to commit to. But right around, a couple of interesting new image libraries were introduced: and. They don’t solve exactly the same problem, but each offers solutions for this image loading issue. I decided I’d port them both into the PhotoGallery example code from our book to see how they measured up against one another. The Setup: PhotoGallery PhotoGallery is a simple Flickr client that displays the most recent photos on Flickr: Scroll it down, and you’ll see more pictures. Let’s focus on the image downloading code, though. PhotoGalleryFragment has a component called ThumbnailDownloader.
Samacsys Library Loader
It is a single thread that is responsible for downloading images, and provides a callback that gets fired when the image is downloaded. ThumbnailDownloader is initialized inside onCreate by setting a listener, starting the thread and then calling getLooper to ensure that its message loop is ready to receive messages.
Picasso.with(getActivity).load(item.getUrl).placeholder(R.drawable.brianupclose).centerCrop.noFade.into(imageView); This is Picasso’s raison d’etre. So why is it difficult? Picasso’s strength is also its weakness: it caches scaled and cropped image requests. This means that it has to know how big the image is at the time you request it.

Unfortunately, you will not know how big the image needs to be at the time you usually build the request: right after you create your view. A more general solution: Volley During I/O itself, we heard about a completely different solution: a library called Volley from the Android dev team. I’ll admit to being extremely excited about Volley after seeing Ficus Kirkpatrick’s. (Just ask if you don’t believe me.) See, Volley isn’t an image loading library—it’s an asynchronous networking library.
And what’s the hard part of image loading? Generally it’s the networking and caching parts! Here’s an example of what a Volley request and response look like. It’s a Vollified version of the code that fetches the initial list of picture XML data from Flickr.